Android Basics: Menu
June 01, 2020
Tags: Android, Android Basics, Github Repository App, Menu,
We have a RecyclerView that displays some data and responds to user clicks, let’s explore how to create a menu so that we can use the menu to access settings so that we can change the parameters in our github query. You can find the code for everything we have done up till now here.
Creating a Menu is pretty simple, we can do it in 3 steps.
Steps to Create a Menu
- Create menu in XML.
- Inflate menu in the activity.
- Handle clicks in the activity.
Create a Menu in XML
We have a resource directory for layout, values, etc by default but none for menu so we start by create a menu resource directory and then create a new menu resource file called main_menu.
In res -> menu -> main_menu.xml we add the following:
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/settings_menu_option"
android:title="@string/settings_menu_option_title"
app:showAsAction="never"/>
</menu>We have a menu tag and everything inside this tag is displayed in the menu. We can add items as we did above or add another menu (a sub menu).
There are a lot of attributes that can be added here but in most of the cases we would need just the three we used above: id, title, showAsAction.
Id of the items are used later to determine which item was clicked in the menu, title is the text that we see on the item when the menu is displayed and finally showAsAction determines if the item stays in the overflow(the three dots we click to see the menu, usually on the top right) or is shown on the app bar.
Inflate menu in the activity
Now that we have our layout XML we can now inflate it to display in the MainActivity. Just override onCreateOptionsMenu, inflate the menu and return true
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main_menu, menu);
return true;
}Now the menu should show up but nothing should happen when you click on the items.
Handle clicks in the activity
To handle click in the same activity, in our case the MainActivity override onOptionsItemSelected identify which item is being clicked and handle the clicks accordingly.
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.settings_menu_option:
Toast.makeText(this, "Settings option clicked!", Toast.LENGTH_LONG).show();
return true;
default:
return super.onOptionsItemSelected(item);
}
}With this clicking on settings should display a toast.
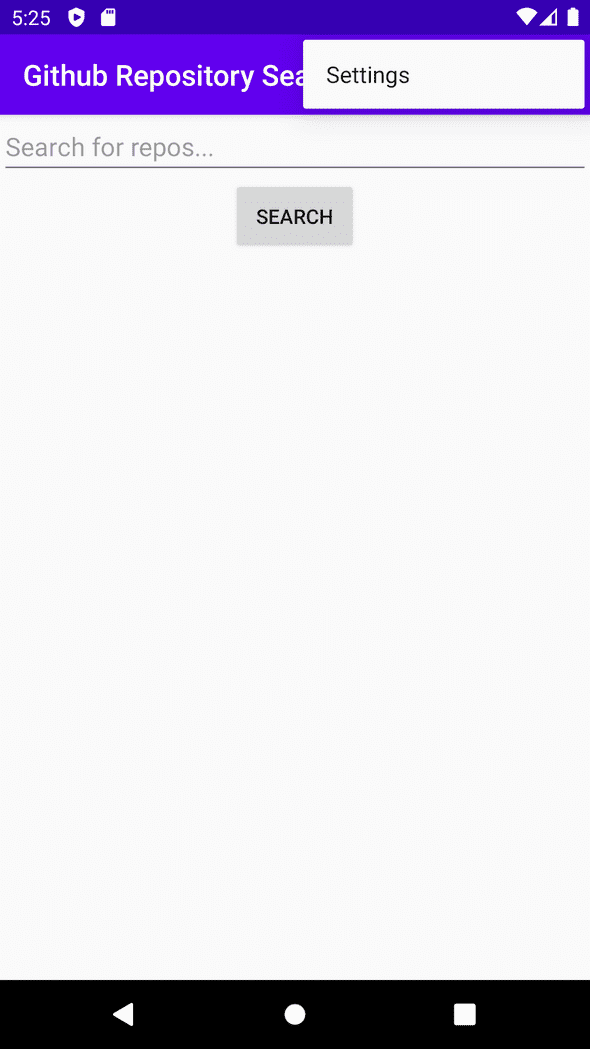
A Menu added

We have a menu now, but all we do is display a Toast. In the next post we will explore how to create a settings screen using preferenceFragment and saving the settings using sharedPreferences.
You can find the code for everything we have done in this post here.
Hope you found the post useful in learning how to create a simple menu in Android. If you find any errors, have feedback or just want to say hi please don’t hesitate to leave a comment below.